Project Overview
Building and fostering relationships is an integral part of maintaining a creative life. Sharing work, having conversations during studio visits, meeting new artists, and networking with gallerists and curators at art openings are all important ways artists connect with the art community.
Since its inception in 2010, Instagram has served as a critical platform for artists to share their work with a wide audience, and connect with the art world at large. The social media app has provided artists a way to share their work, and for galleries and collectors to discover new talent.
While Instagram has served as a platform for sharing and viewing artwork online, the isolation from the pandemic has further highlighted artists’ specific need for creating and maintaining relationships with their community, both on and offline.
Personal Project 2021
tools
Figma, Whimsical, Miro
my role
UX / UI Designer, Branding
project timeline
2 weeks
Problem Statement
For years Instagram has been a primary way for artists to share their work and make new connections, but is it meeting artists specific networking needs?
How can a social network design meet the needs of creatives, and help artists make more meaningful connections, both digitally and in person?
Research
In order to design a social networking app that meets the specific needs of networking and community building for artists, I set out to understand the current landscape of social networking apps and what they provided for users.
I conducted competitive research of social networking apps such as Instagram, Facebook, and LinkedIn, as well as art marketplace apps like Artsy, Artfare, and Saatchi Art which are geared towards art collectors and artists wanting to sell their work.

Key similarities across these applications included the following:
-
Post artwork and view artwork
-
Follow others and collect followers
-
Like and Comment on posts
-
Discover new people and artworks
-
Message between users
-
Find event postings, or view users posts about upcoming events

To gain a better understanding of how artists use social networking apps, what they like about those apps, where they find social networking apps lacking, and how a social networking site could help artists, I set about conducting 1:1 Interviews with artists.
Key findings from the user interviews provided the following insights about artists needs:
01
Ability to share work with a wide audience and discover new artists and artwork
02
The main ways artists network is online with Instagram, and in-person at gallery openings
03
The primary way artists discover art related events to attend is from Instagram posts or stories
04
Artists expressed frustration with using Instagram to find out about art events, as they often see posts too late or not at all
Based on the information gathered from conducting user interviews and competitive research, the main goals of the social networking app for artists would be to:
-
Solve the problem of finding, attending, creating, and sharing art related events with your creative network
-
Provide artists with the ability to find all upcoming art events by date, location, or in list format
-
Provide a platform to share art, see art work made by artist friends, and discover and connect with new artists
After conducting 5 user interviews with artists in various stages of their careers, I constructed a User Persona and Empathy Map. The Person and Empathy Map reflected the goals and frustrations of the sample of artists I spoke with, and clarified how a social networking app could make networking better for artists.


Empathize
With the user’s pain points and goals clarified through the User Persona and Empathy Map, I set about creating an App Map that laid out the main pages and functionality of the social networking app.
I made sure to keep the functions of Instagram that are so helpful to artists I interviewed like sharing work, staying connected with friends, and discovering new artwork and artists.
Since finding art events through Instagram is so problematic, and attending openings for in-person networking was important to all the artists I interviewed, I decided to make Events a highly important feature of the app to benefit the artist users.

To understand all the steps a user might need to take while using the Creatives app, I created a User Flow.

Design
To begin developing a layout that would serve users best, I started the design process with an exercise of Crazy 8's to rapidly sketch out many different wireframe options.
Because Instagram is the social app used most by artists for social and professional networking, and because I wanted the Creatives app to retain important features Instagram provides like posting artwork and discovering new artists and artworks, the layout of Instagram's social feed provided the framework for my initial ideas about the app layout.
My research with users indicated that finding and attending art related events is a major priority for the networking needs of artists. I used the Crazy 8's exercise to explore design ideas that put Events front and center for the user, and also didn't detract from the importance of the feed of posts.
I proceeded with a wireframe layout that utilized a UI with Tabs to give the user an option to toggle between a homepage view of either Events or a Feed of Posts.


SELECT MID-FIDELITY WIREFRAMES




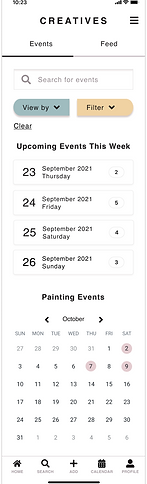
As I designed the various Event page views based on Filter choice, I kept in mind that users would want to see Upcoming Events for the current week, as well as a Calendar View to see other Events further out and plan their networking schedule. Users also needed access to pertinent information like the artist's name, gallery name, show title, date and time of the opening, and event location.
To help users stay organized and keep track of the art events they want to attend, I created a My Calendar page. Users can view an event and choose to "Add To My Calendar."
The Crazy 8's Sketching exercise helped me discover a homepage layout that would benefit users wanting to both find and attend Events as well as scroll through a feed of Posts in their artist network.
As I moved forward with designing Mid-Fidelity Wireframes, I focused on designing the experience of finding art related events to attend.
The first consideration was designing the Events Homepage. My research indicated that users would need to search for events by date as well as by location. The artists I interviewed also expressed that sometimes they only wanted to attend art openings of artists they knew personally. Therefore, I needed to design an interface that allowed users to view Events by All Events, or just by Friend's Events. With these considerations in mind, I chose to design an Events Homepage with Filters to allow the user to View Events by List, Date, or Location, and to choose to "View All Events" or "Friend's Events."

With the Mid-Fidelity Wireframes complete, I moved on to developing the look and feel of the app with a Branding Mood Board and UI Kit.
My design goals with branding were to make the app feel playful and creative. After collecting many images for the mood board I decided to reference colors and shapes from the Bauhaus design style. I used color, shapes, and custom buttons to invoke a playfulness and an artistic mood throughout the app.
MOOD BOARD
UI KIT


With the branding and UI Kit complete, I applied High-Fidelity UI to all the Mid-Fidelity Wireframes.
Learning Moment
One significant design iteration I made while designing the High-Fidelity UI was making a change to the Filters on the Event homepage. On the Mid-Fidelity Wireframes, the Filters take up too much room, and it is not clear to the user that they need to make two distinct choices about how they want to view events. The design update took up less space and worked to clarify the difference between the two separate filters.
FILTERS BEFORE
FILTERS AFTER


SELECT HIGH-FIDELITY WIREFRAMES

Prototype & Test
In order to test the usability of the app with users, I created a Prototype in Figma using the High-Fidelity Wireframes.

I created the prototype to test the following tasks with users:
-
Sign Up for Creatives
-
Sign Up with Email
-
Skip Adding a Photo
-
Connect your Instagram Account
-
Select "Painting" for Categories that interest you
-
Select "Events" as Most Important to you
-
-
View Events by Date
-
View Painting Events on October 9, 2021
-
Add the Calida Rowles Opening to Your Calendar
-
View Your Calendar
-
View Your Profile
-
Create a New Event for an Open Studio on October 22, 2021
I conducted usability testing with 6 participants using the high-fidelity Figma Prototype via Zoom.
USABILITY TESTING AFFINITY MAP

Key findings from the usability testing indicated the following:
-
Users experienced some confusion with Task #5 "View Your Calendar"
-
Users experienced some hesitation when asked to complete Task #4 "Add the Calida Rowles Opening to Your Calendar"
Learning Moment
Participants in the usability testing primarily experienced problems navigating to the Calendar. I believe this was a result of the Navigation Bar not being "sticky" in the prototype and out of view and unintuitive for the user. I've since learned that you can make the navigation bar sticky in a Prototype, and I will implement this change for future usability testing.
Usability Testing

To address the pain points users experienced during usability testing, I proceeded to make the following design iterations:
NAVIGATION BAR BEFORE & AFTER DESIGN ITERATIONS
ADDING SHORTCUT TO "ADD TO CALENDAR" ACTION



